Bu yazımda bir create-app-react ile oluşturulmuş bir react.js projesini hızlı bir şekilde docker ile dockerize etmeyi anlatacağım.
1.CRA ile React.js projesi oluşturma.
Öncelikle bir terminal yardımıyla bir react.js projesi oluşturalım.Bu projede hiç bir değişiklik yapılmayacaktır.

CRA projesi oluşturma
2.Docker dosyalarını oluşturma
Bir docker projesinde öncelikle ben bir .dockerignore dosyasını oluşturuyorum.
Bildiğiniz gibi react.js bir çok npm paketine ihtiyaç duyuyor.Biz bunları sunucuya yüklemek istemeyiz yada dockerize ettiğimiz uygulamaya koymak istemeyiz.
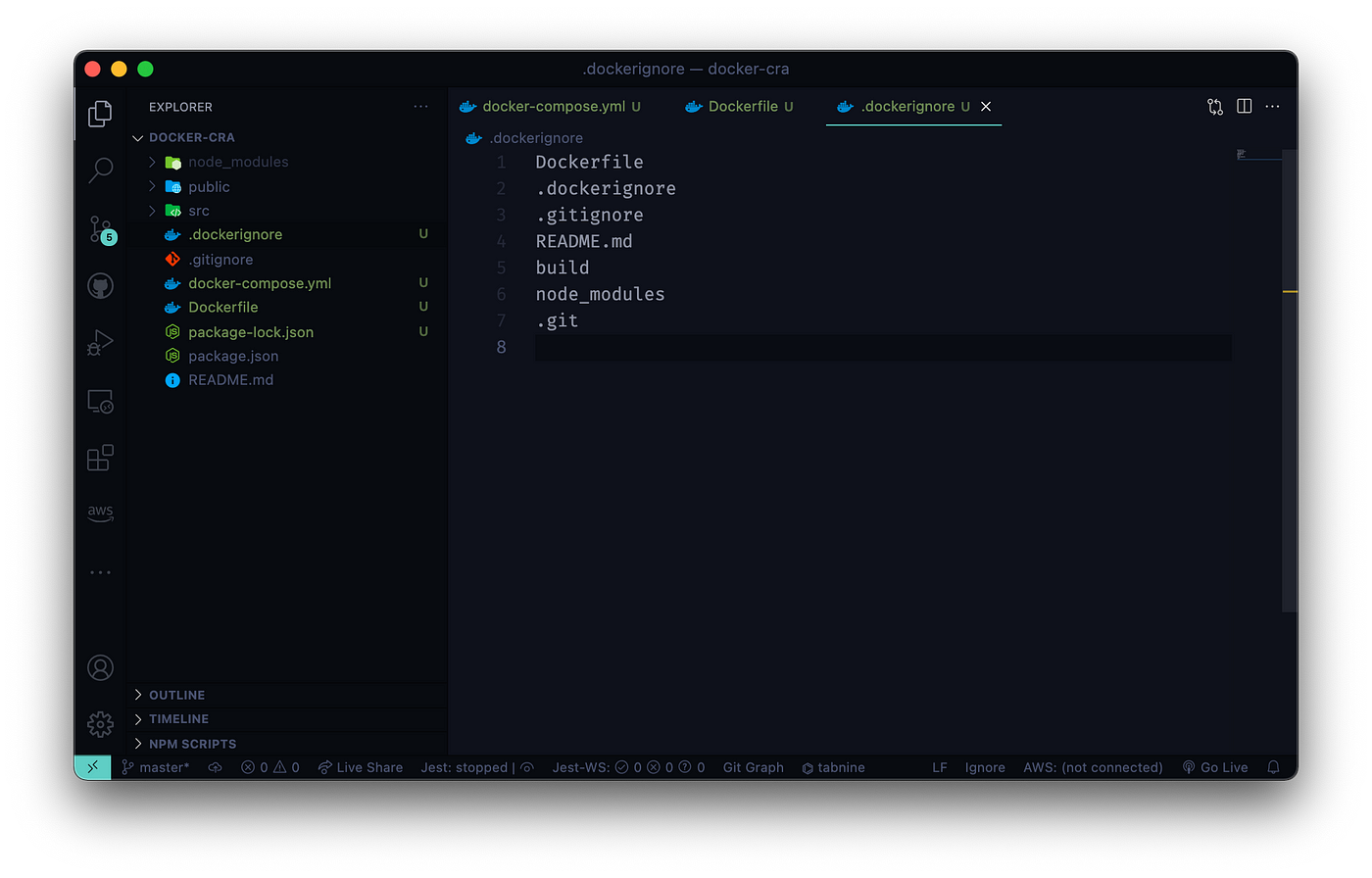
Aşağıdaki kod yardımı ile .dockerignore dosyasını oluşturalım.
.dockerignore

.dockerignore dosyası
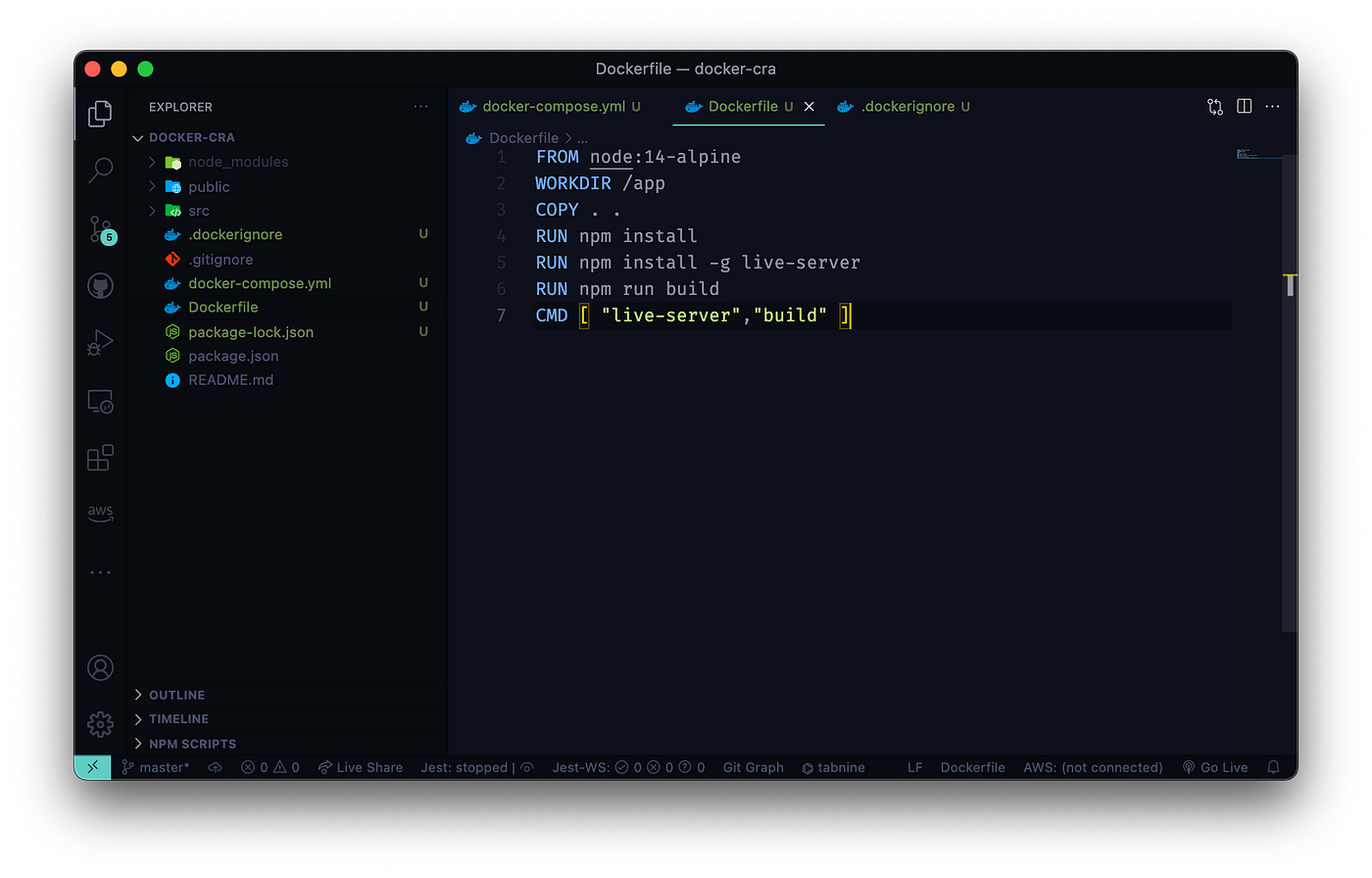
Bundan sonraki aşamada Dockerfile oluşturacağız.Bunun içi aşağıda kodları bulabilirsiniz.
Dockerfile

Burda satır satır açıklama yapacağım.
- İlk satırda docker imajımızın temelini oluşturan node:14-alpine yüklüyoruz.Bu sayede uygulamamız node.js desteğine kavuşuyor.
- Burda uygulamamızın çalışma klasörünü belirtiyoruz.
- Burda dosyaları çalışma klasörüne kopyalıyoruz.
- Gerekli npm bağlılıklarını yüklüyoruz.
- Build aldıktan sonra çalıştırmak için live-server docker uygulamamızın global olarak ekliyoruz.
- Build işlemini gerçekleştiriyoruz.
- Docker uygulamamızı çalıştırdığımızda live-server ile build klasörünü çalıştırmak istiyoruz.Bunun için “live-server build” komutunu çalıştırıyoruz.
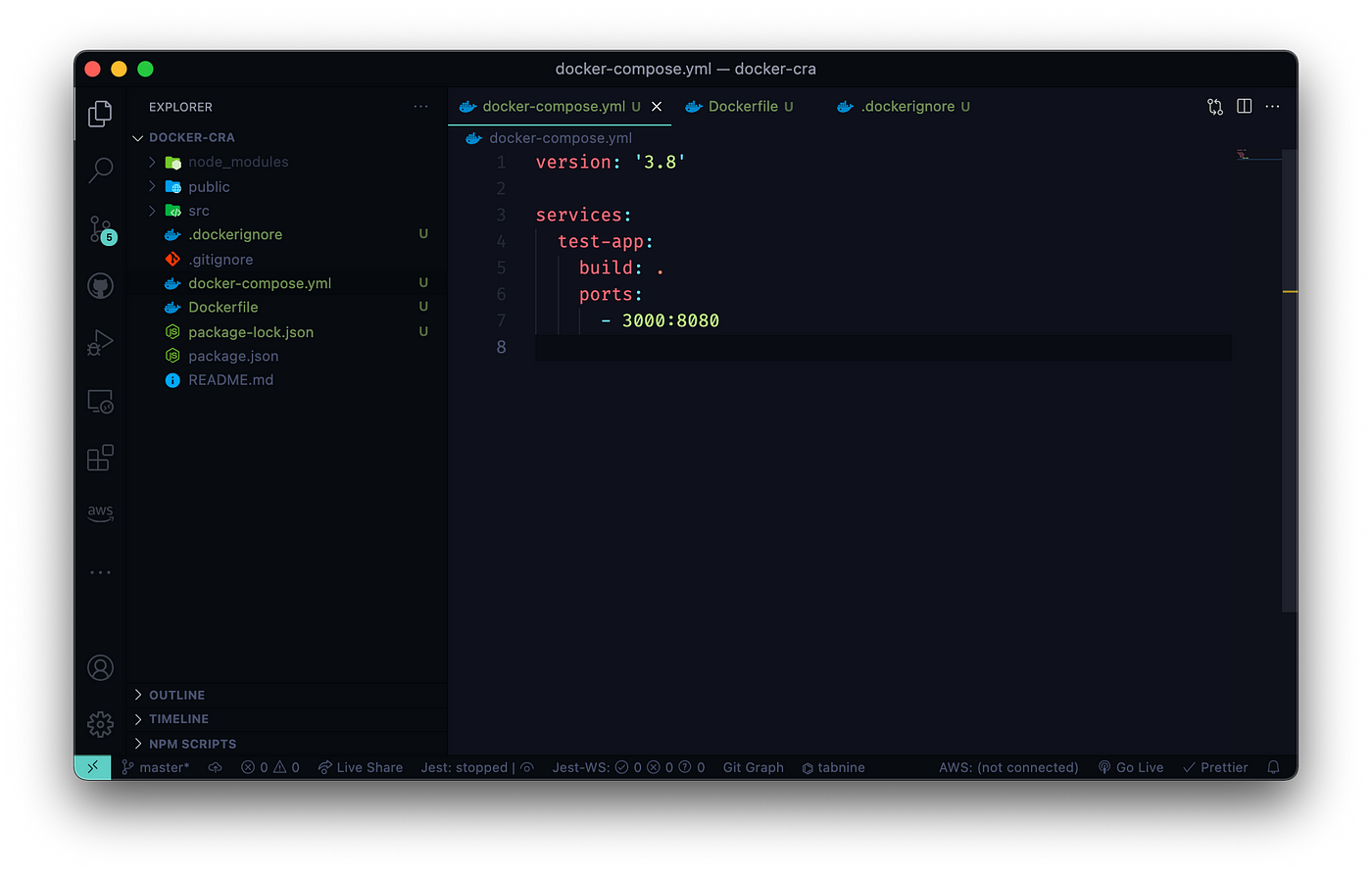
Bu aşamadan sonra docker-compose.yml dosyamızı ilerde oluşabilecek enviroment vb. işler için oluşturmak istedim.Ayrıca burda port olarak 3000 portunu belirledim.Çünkü live-server kendisi 8080 üzerinden uygulamayı çalıştırıyor.Bende bunu kendi bilgisayarımda görmek için dışarıya 3000 portu olarak aktardım.
Kodu aşağıda görebilirsiniz.
docker-compose.yml

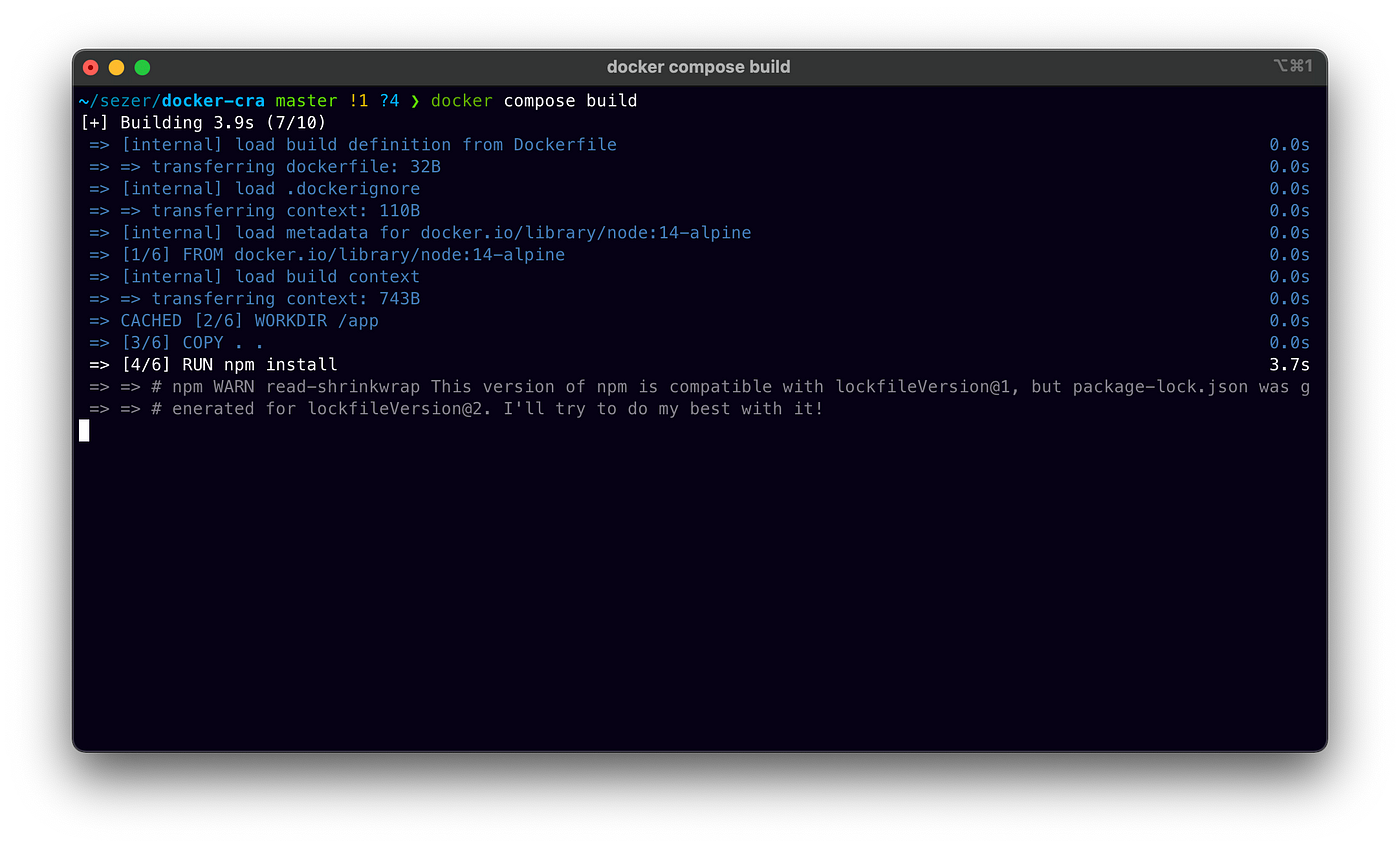
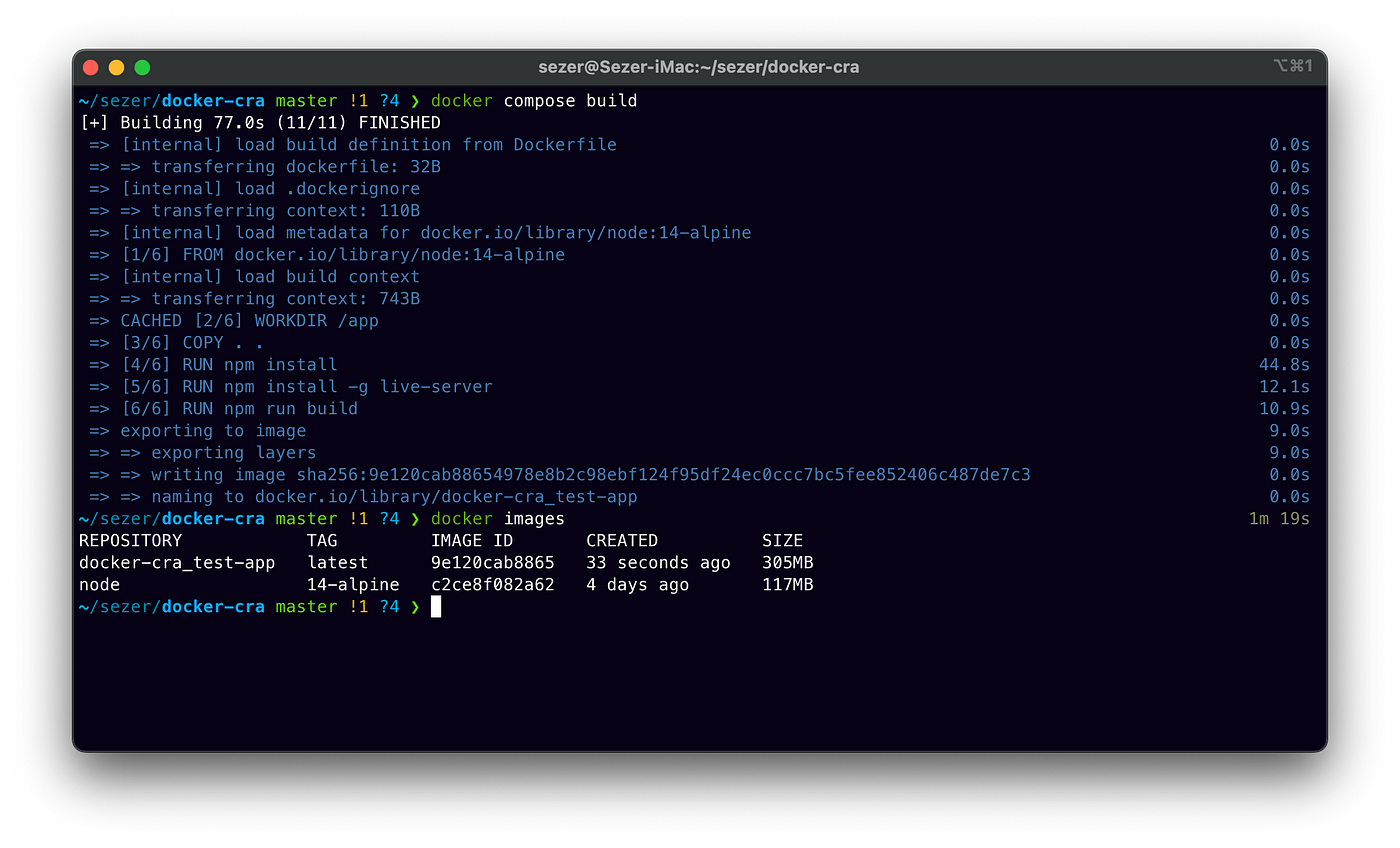
Bunları yaptıktan sonra.Uygulamızın içinde docker compose build dememiz yeterli olacaktır.Bu sayede uygulamamız bir dockerize edilerek bir docker image oluşturulacak.

Bu işlem bittikten sonra “docker images” komutu ile oluşturulan image görelim.

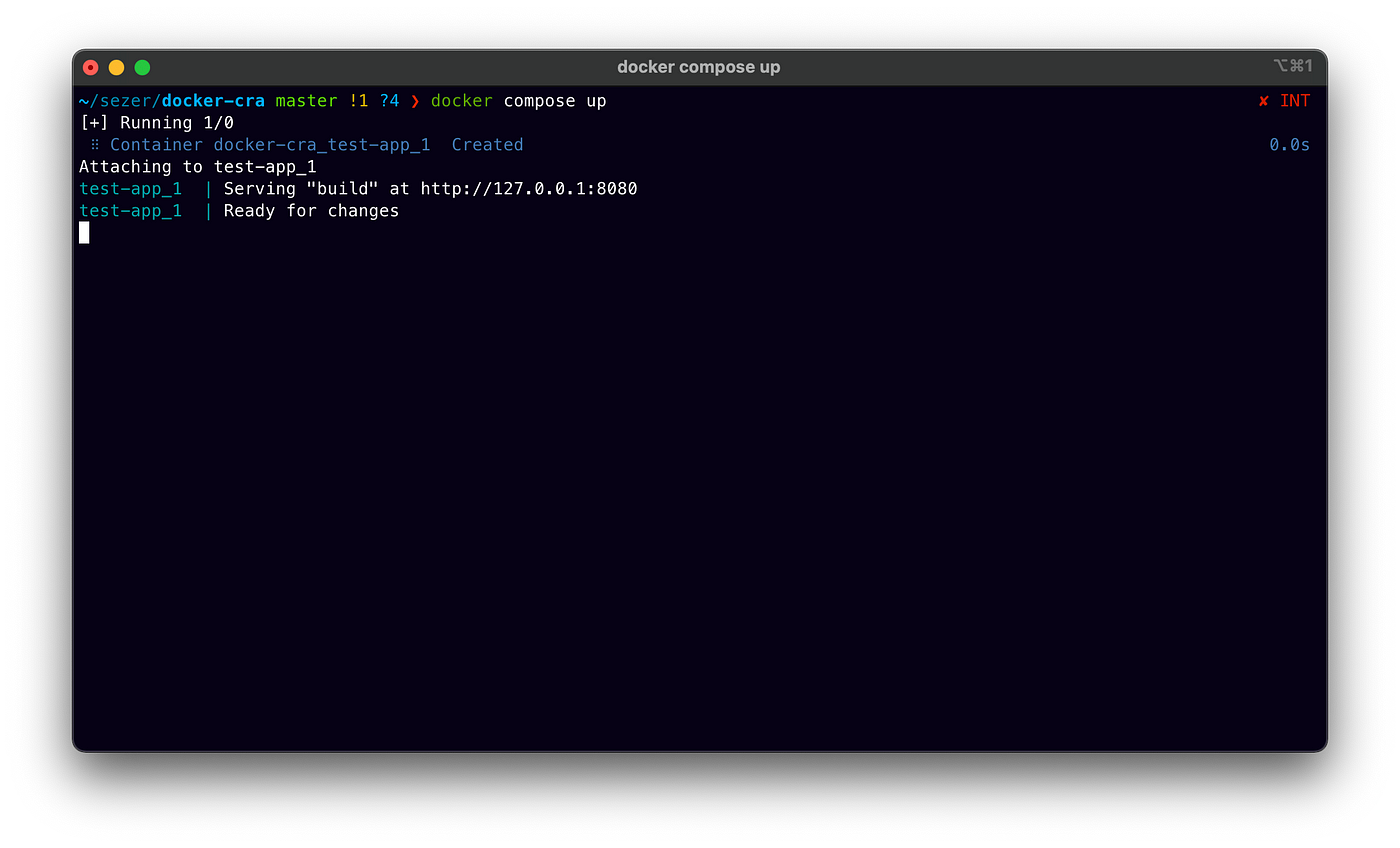
Bundan sonra “docker compose up” komutu ile oluşan image ayağa kaldıralım. Aşağıda da görüleceği üzere uygulamamamız localhost:8080 üzerinden ayağa kalktı.Fakat biz bunu dışarıya 3000 portu üzerinden vermiştik.

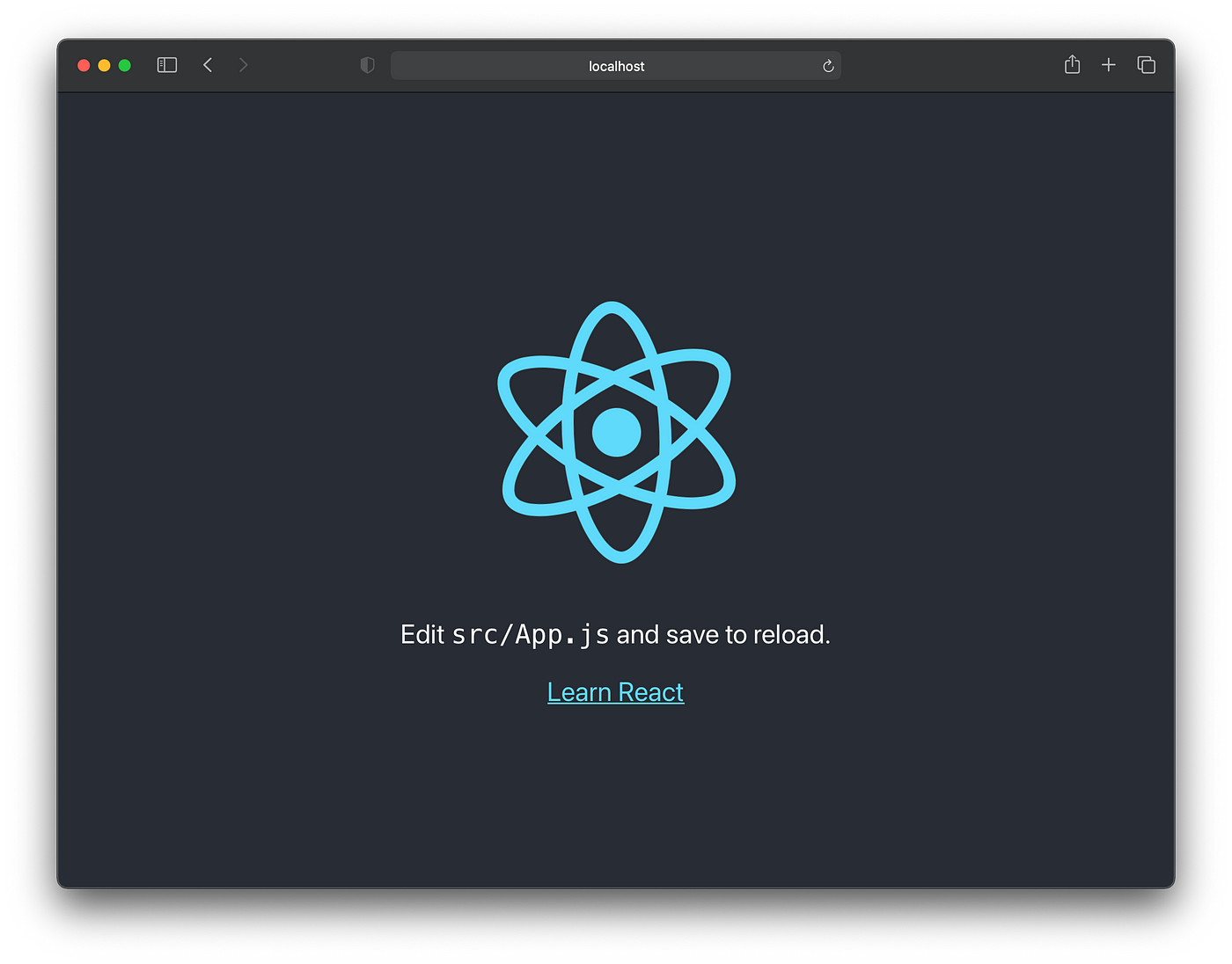
Eğer localhost:3000 gidersek aşağıdaki gibi uygulamızı görebiliriz.

Okuduğunuz için teşekkür ederim.
Sağlıklı günler.